MODUL
VIDEOSCRIBE SEBAGAI MEDIA DALAM PEMBUATAN ANIMASI 2 DIMENSI
1. ANIMASI
1.1 Pengertian Animasi
Film animasi, atau biasa disingkat animasi saja, adalah film yang merupakan hasil dari pengolahan gambar tangan sehingga menjadi gambar yang bergerak. Pada awal penemuannya, film animasi dibuat dari berlembar-lembar kertas gambar yang kemudian di-"putar" sehingga muncul efek gambar bergerak. Dengan bantuan komputer dan grafika komputer, pembuatan film animasi menjadi sangat mudah dan cepat. Bahkan akhir-akhir ini lebih banyak bermunculan film animasi 3 dimensi daripada film animasi 2 dimensi.
Wayang kulit merupakan salah satu bentuk animasi tertua di dunia. Bahkan ketika teknologi elektronik dan komputer belum diketemukan, pertunjukan wayang kulit telah memenuhi semua elemen animasi seperti layar, gambar bergerak, dialog dan ilustrasi musik.
1.2 Teknik-Teknik Animasi
Berdasarkan teknik pembuatannya animasi dibedakan menjadi sepuluh jenis yaitu : animasi cel, animasi frame, animasi sprite, animasi path, animasi spline, animasi vektor, animasi clay, animasi morphing, animasi digital dan animasi karakter. Pengertiannya :
1.2.1 Animasi Cel
Animasi cel berasal dari kata “celluloid”, yaitu bahan dasar dalam pembuatan animasi jenis ini ketika tahun-tahun awal adanya animasi. Animasi cel merupakan lembaran-lembaran yang membentuk animasi tunggal, masing-masing cel merupakan bagian yang terpisah sebagai objek animasi. misalnya ada tiga buah animasi cel, cel pertama berisi satu animasi karakter, cel kedua berisi animasi karakter lain, dan cel terakhir berisi latar animasi. Ketiga animasi cel ini akan disusun berjajar, sehingga ketika dijalankan animasinya secara bersamaan, terlihat seperti satu kesatuan. Contoh animasi jenis ini adalah film kartun salah atunya Detectif Conan.
1.2.2 Animasi Frame
Animasi frame merupakan animasi yang paling sederhana, dimana animasinya didapatkan dari rangkaian gambar yang bergantian ditunjukan, pergantian gambar ini diukur dalam satuan fps (frame per second). Contoh animasi ini adalah ketika kita membuat rangkaian gambar yang berbeda pada tepian sebuah buku, kemudian kita buka buku tersebut sedemikian rupa menggunakan jempol, maka gambar akan terlihat bergerak. Dalam Macromedia Flash, animasi ini dibuat dengan teknik animasi keyframe, teknik ini sering digunakan untuk mendapatkan animasi objek yang tidak bisa didapatkan dengan teknik animasi tween, teknik animasi path dan teknik animasi script.
1.2.3 Animasi Sprite
Pada animasi ini setiap objek bergerak secara mandiri dengan latar belakang yang diam, setiap objek animasi disebut “sprite”. Tidak seperti animasi cel dan animasi frame, setiap objek dalam animasi sprite bergerak tidak dalam waktu bersamaan, memiliki besar fps yang berbeda dan pengeditan hanya dapat dilakukan pada masing-masing objek sprite. Contoh animasi ini adalah animasi rotasi planet, burung terbang dan bola yang memantul. Penggunaan animasi jenis ini sering digunakan dalam Macromedia Director.
1.2.4 Animasi Path
Animasi path adalah animasi dari objek yang gerakannya mengikuti garis lintasan yang sudah ditentukan. Contoh animasi jenis ini adalah animasi kereta api yang bergerak mengikuti lintasan rel. Biasanya dalam animasi path diberi perulangan animasi, sehingga animasi terus berulang hingga mencapai kondisi tertentu. Dalam Macromedia Flash, animasi jenis ini didapatkan dengan teknik animasi path, teknik ini menggunakan layer tersendiri yang didefinisikan sebagai lintasan gerakan objek.
1.2.5 Animasi Spline
Pada animasi spline, animasi dari objek bergerak mengikuti garis lintasan yang berbentuk kurva, kurva ini didapatkan dari representasi perhitungan matematis. Hasil gerakan animasi ini lebih halus dibandingkan dengan animasi path. Contoh animasi jenis ini adalah animasi kupu-kupu yang terbang dengan kecepatan yang tidak tetap dan lintasan yang berubah-ubah. Dalam Macromedia Flash, animasi jenis ini didapatkan dengan teknik animasi script, teknik ini menggunakan action script yang membangkitkan sebuah lintasan berbentuk kurva dari persamaan matematis.
1.2.6 Animasi Vektor
Animasi vektor mirip dengan animasi sprite, perbedaannya hanya terletak pada gambar yang digunakan dalam objek sprite-nya. Pada animasi sprite, gambar yang digunakan adalah gambar bitmap, sedangkan animasi vektor menggunakan gambar vektor dalam objek sprite-nya. Penggunaan vektor ini juga mengakibatkan ukuran file animasi vektor menjadi lebih kecil dibandingkan dengan file animasi sprite.
1.2.7 Animasi Clay
Animasi ini sering disebut juga animasi doll (boneka). Animasi ini dibuat menggunakan boneka-boneka tanah liat atau material lain yang digerakkan perlahan-lahan, kemudian setiap gerakan boneka-boneka tersebut difoto secara beruntun, setelah proses pemotretan selesai, rangkaian foto dijalankan dalam kecepatan tertentu sehingga dihasilkan gerakan animasi yang unik. Contoh penerapan animasi ini adalah pada film Chicken Run dari Dream Work Pictures. Teknik animasi inilah yang menjadi cikal bakal animasi 3 Dimensi yang pembuatannya menggunakan alat bantu computer
.
1.2.8 Animasi Morphling
Morphing adalah mengubah satu bentuk menjadi bentuk yang lain. Morphing memperlihatkan serangkaian frame yang menciptakan gerakan halus dari bentuk pertama yang kemudian mengubah dirinya menjadi bentuk yang lain. Dalam Macromedia Flash animasi jenis ini dilakukan dengan teknik tweening shape.
1.2.9 Animasi Digital
Animasi digital adalah penggabungan teknik animasi cell (Hand Drawn) yang dibantu dengan komputer. Gambar yang sudah dibuat dengan tangan kemudian dipindai, diwarnai, diberi animasi, dan diberi efek di komputer, sehingga animasi yang didapatkan lebih hidup tetapi tetap tidak meninggalkan identitasnya sebagai animasi 2 dimensi. Contoh animasi jenis ini adalah film Spirited Away dan Lion King.
1.2.10 Animasi Karakter
Animasi karakter biasanya digunakan dalam film kartun berbasis 3 dimensi, oleh karena itu ada juga yang menyebutnya sebagai animasi 3D. Pada animasi ini setiap karakter memiliki ciri dan gerakan yang berbeda tetapi bergerak secara bersamaan. Dalam pengerjaannya, animasi jenis ini sangat mengandalkan komputer, hanya pada permulaan saja menggunakan teknik manual, yaitu pada saat pembuatan sketsa model atau model patung yang nantinya di-scan dengan scanner biasa atau 3D Scanner. Setelah itu proses pembuatan objek dilakukan di komputer menggunakan perangkat lunak 3D modelling and animation, seperti Maya Unlimited, 3ds max dan lain sebagainya. Setelah itu dilakukan editting video, penambahan spesial efek dan sulih suara menggunakan perangkat lunak terpisah. Bahkan ada beberapa animasi dengan teknik ini yang menggunakan alam nyata sebagai latar cerita animasi tersebut. Contoh animasi dengan teknik ini adalah Film yang berjudul saya ambil contoh Finding Nemo.
2. VIDEOSCRIBE
2.1 Pengertian VideoScribe
VideoScribe adalah software untuk menggunakan animasi papan tulis secara otomatis. Videoscribe muncul tahun 2012 yang dibuat oleh Sparkol Perusahaan di United Kingdom. Videoscripe mengembangkan Adobe Flash dan Menghasilkan QuickTime video dan Flash Video. Software ini menggunakan Cloud untuk penyimpanannya. Selain QuickTime dan Flash video bisa di hasilkan dengan format gambar JPEG dan PNG
2.2 Kegunaan VideoScribe
· Videoscribe bisa digunakan untuk keperluan bisnis online. Ide marketing bisa diaplikasikan lewat videoscribe
· Videoscribe bisa digunakan untuk pendidik/Guru atau Dosen sebagai pengantar pembelajaran
· Videoscribe untuk presentasi keperluan pendidik maupun peserta didik
· Menunjukan kemampuan berpikir dan mengkombinasikannya melewati video animasi.
2.3 Penjelasan Tools Videoscribe
Tools Add : digunakan untuk menambahkan project yang ingin di buat.
Save : Berfungsi untuk menyimpan project.
Image : Berfungsi untuk memilih gambar yang mau dijadikan/ditaruh di
Videoscribe.
Teks : Berfungsi untuk memasukkan teks untuk ditaruh di videoscribe.
Chart : Berfungsi untuk memasukkan diagram untuk di taruh di videoscribe.
Music : Berfungsi untuk memasukkan musik/suara.
Record: Berfungsi untuk memasukkan rekaman suara.
Kertas : Berfungsi untuk memasukkan/mengganti warna/texture background.
Hand : Berfungsi untuk mengganti gambar tangan yang digunakan membuat
videoscribe.
Play : Berfungsi untuk mengeplay video yang sudah dibuat.
Ekspor : Berfungsi untuk mengekspor project menjadi bentuk video atau
gambar.
2.3 Tutorial Membuat Project di Videoscribe
Pertama Masukkan teks misalnya : Assalamualaikum.
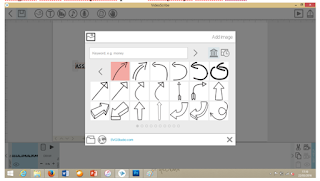
Kedua Masukkan tanda panah, bisa memilih seperti gambar di bawah, panah berguna untuk menunjukkan proses selanjutnya setelah nama.
Ketiga masukkan gambar untuk memperindah projek kita, karena projek kita perkenalan jadi kita memperindah dengan gambar orang.
Keempat Masukkan lagi panah, untuk melanjutkan ke proses selanjutnya.
Kelima Tuliskan nama mu atau nama acak agar perkenalan bisa jelas, kamu bisa mengatur arah-arah atau proses-proses seperti gambar di bawah ini.
SEKIAN
TERIMA KASIH







thanks bos
ReplyDeleteterima kasih tutorialnya
ReplyDeleteTerima kasih Pak, sangat membantu.
ReplyDeletechannel youtube saya banyak menjelaskan tentang videoscribe
ReplyDeletesilahkan berkunjung!
Ini yang saya cari sangat membantu gan artikelnya, Semangat terus gan
ReplyDelete